Let’s face it. Video is where its at! More and more I am asked to create, share, and embed videos in web pages, emails, and on social outlets for clients. But in case you are new to it or need a refresher, embedding videos is easy and there are many ways to do it. I’ll share tips on a few:
Video File Sharing
First tip, if you want to share a video with a colleague or friend. You should know that generally these files are huge and the sending them over email simply will never happen (think 500 times the size of a really big image file). That is why file sharing via the cloud is preferable. (Since we aren’t zipping over with a DVD or sending it via pony express anymore.) Dropbox or HighTail allow you to use their services for free to a certain degree, after which you need a subscription.
First, Uploading Your Video to YouTube
Many website and content management platforms allow you to upload videos directly, but why waste your time? If you want to share your video easily without uploading it a bunch of times, just upload it to your YouTube or Vimeo account which makes embedding videos much, much faster later. All you really need is a Gmail account. Go to “Sign In” and then click the link below the sign in fields “Create Account”. Follow the instructions in this video.
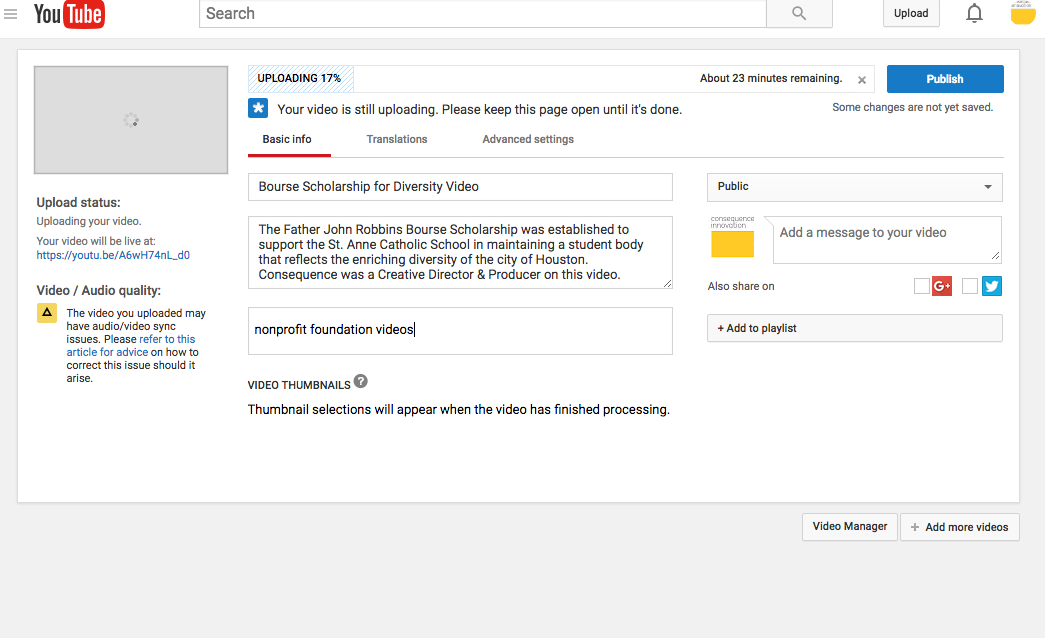
Set up your channel if you haven’t already. (Also explained in the video above.) Once you are ready, click “Upload” in the top right. Drag and drop your video and full in the basic info about the video to help people understand the content and also to find it when searching YouTube. It could take a while to upload such a large file so if you aren’t going to be on your computer, you will want to make sure that your computer isn’t going to sleep on the job! Once the file is uploaded, Click “Publish”.
Embedding a YouTube Video as an iFrame
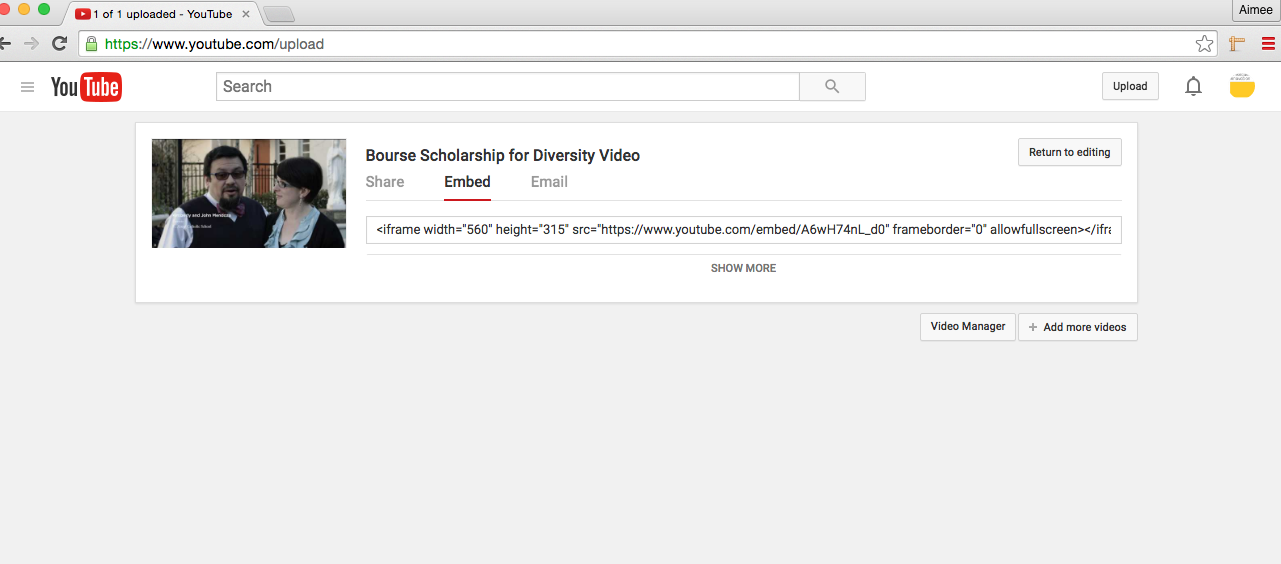
To embed videos from YouTube go to the in Video Manager or Channel, select the video you want to embed and click “Embed”. YouTube will give you a string of code that looks like this one below.
Now, you can bring this iFrame into your website or email by cutting and pasting it into the code on the backend of your site and adjusting the height and width pixel dimensions to whatever size you want it to appear from within this string of code.
Adding a Video into a WordPress Website
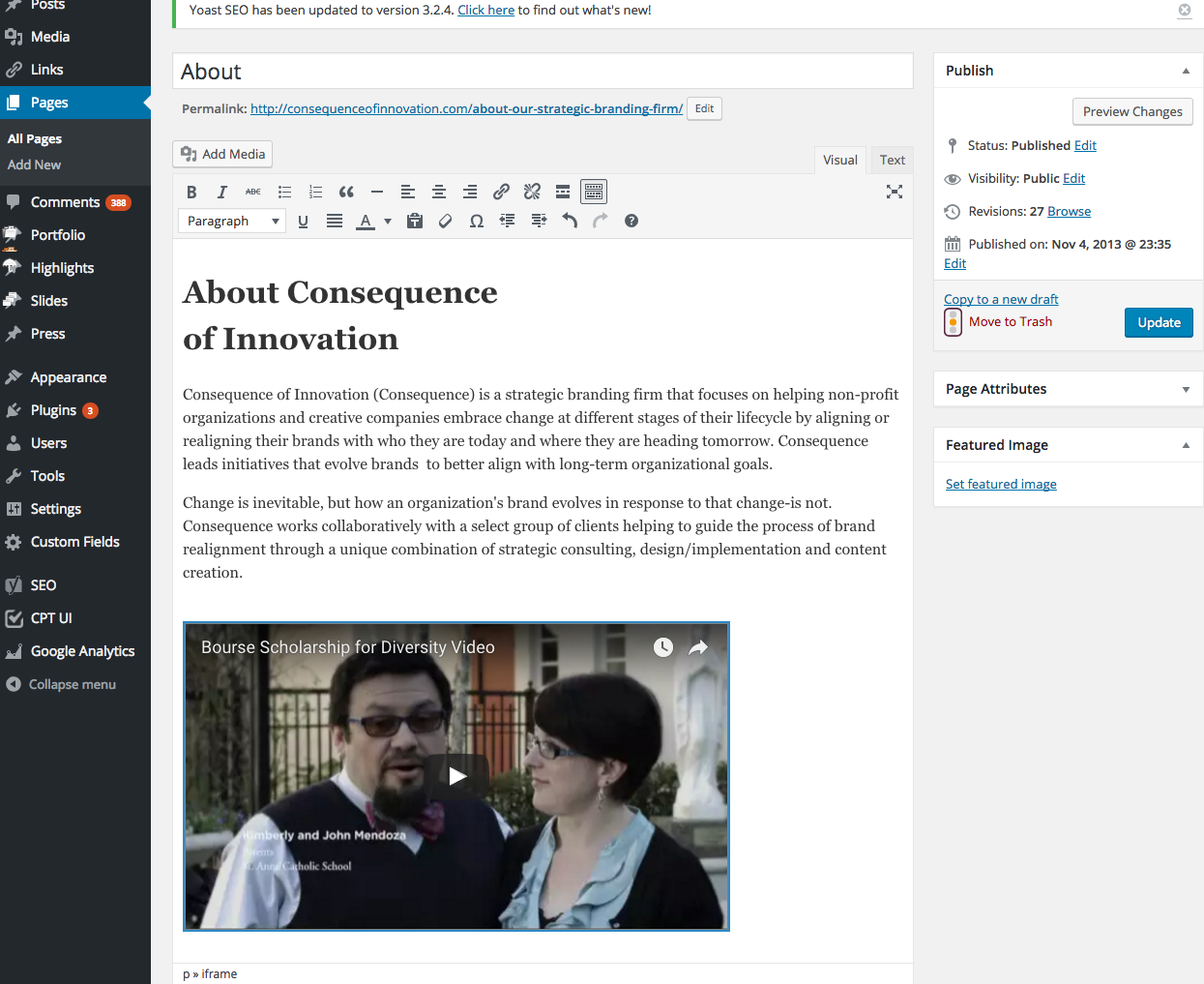
If you are running a WordPress site, then adding a video is even easier! And what’s more, there are quite a few ways to do it depending on how your website was built. One option that is fairly straightforward, is to go to the page you want to add the video to click the “Text” Editor tab and insert your cursor where in the page you wan the video to appear, and then paste the iFrame code. You can adjust the dimensions right there in the iframe code if you wan the video to show at specific dimensions. Once you click the “Visual” editor tab you will immediately see the video pop up. “Preview” the page if you want and “Publish”!
Adding a Video into Constant Contact
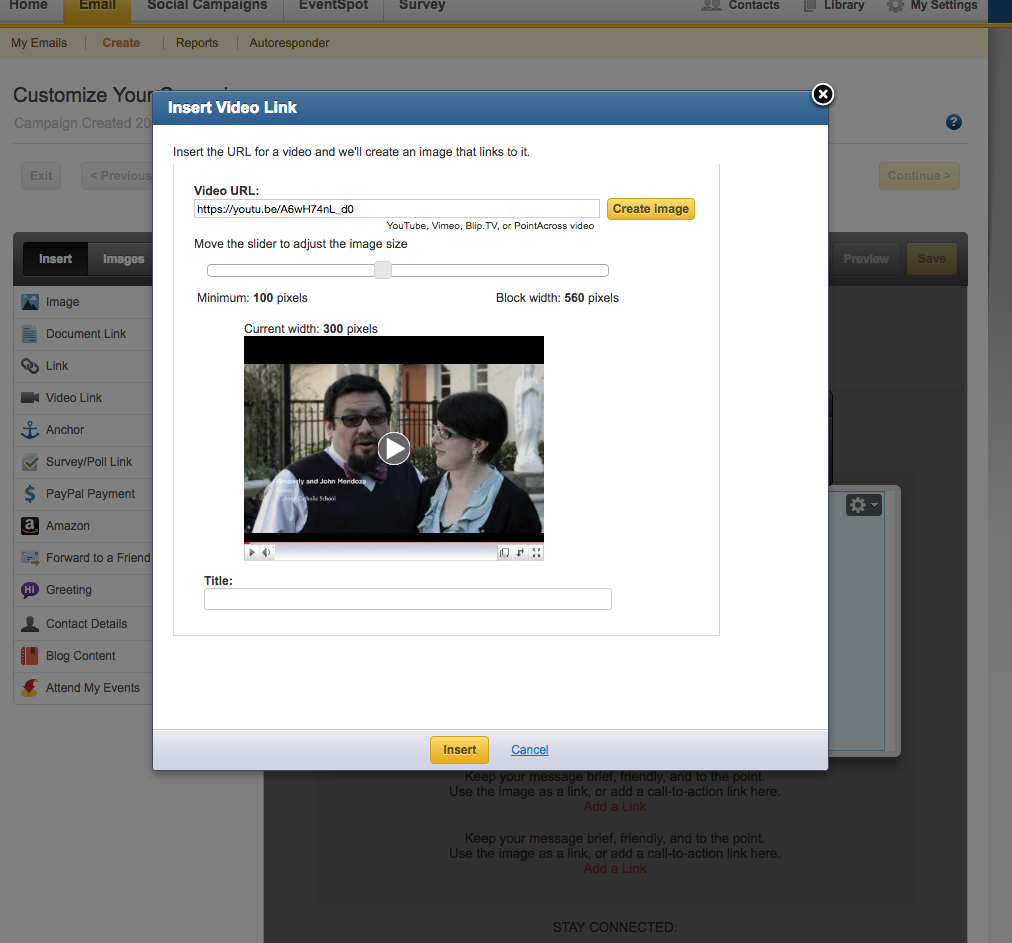
Adding embedded videos into your emails is easy! Inside the Dashboard go to “Email”, then select “Create” and Select a Template. Once inside the template, select “Blocks”, then “Image”, then “Insert”, then “Video Link”. Paste the video link and click “Create image”. Adjust the size with the sizing tool, add a title and click “Insert” and “Save”.
Embed Videos in My Emma
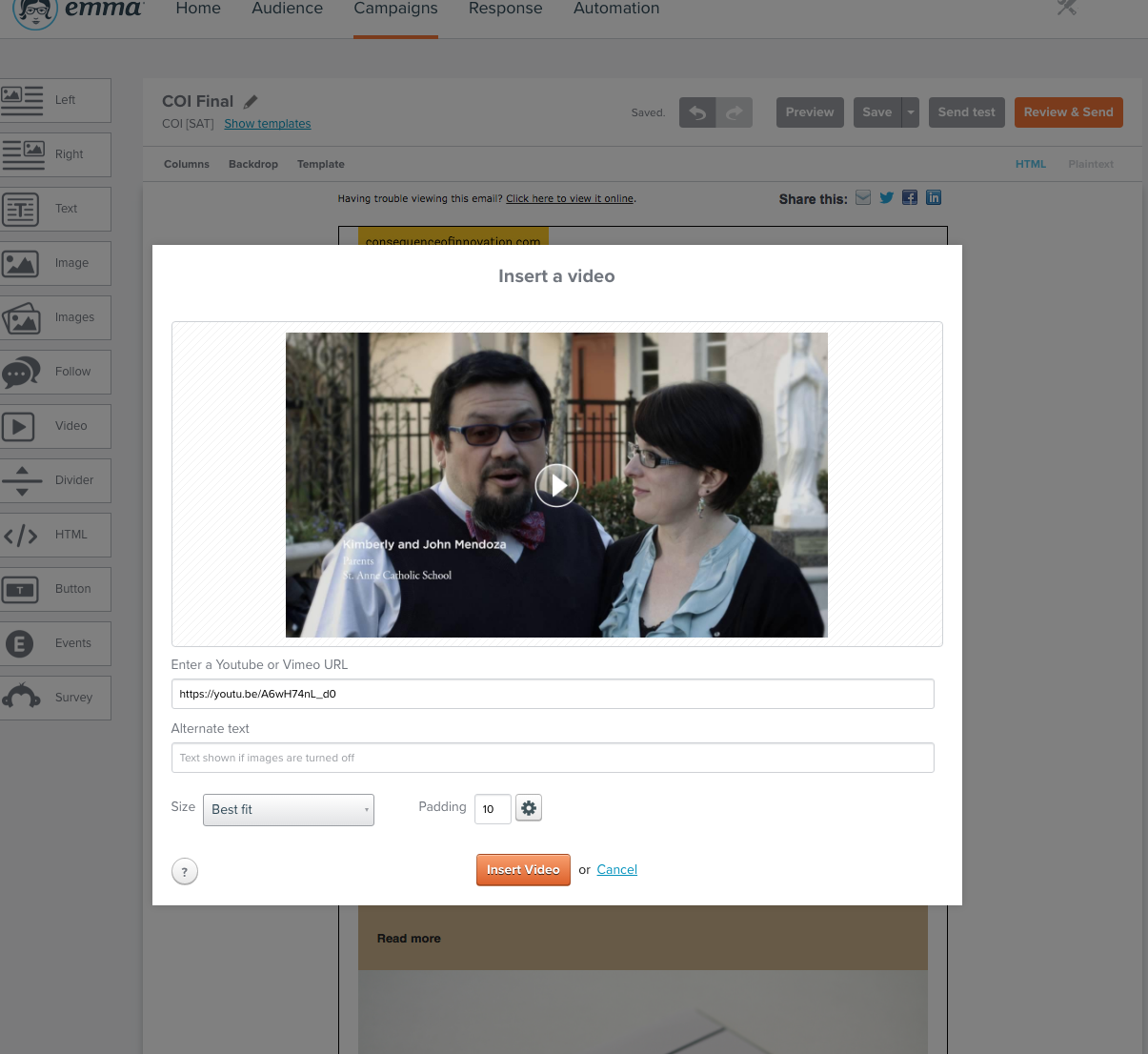
If you aren’t familiar with Emma it is a great email tool. Very, easy to use and design-friendly. Inside your dashboard, click on the template that you would like to use. Then from the left side tool bar grab the video button and drag it into your template enter your Vimeo or YouTube URL (that is the one your cut and paste) from the “Share” option near the video in your Video Manager. Add any relevant alternate text and Select Best Fit and then “Insert Video” and “Save”.
Sharing Embedded Videos
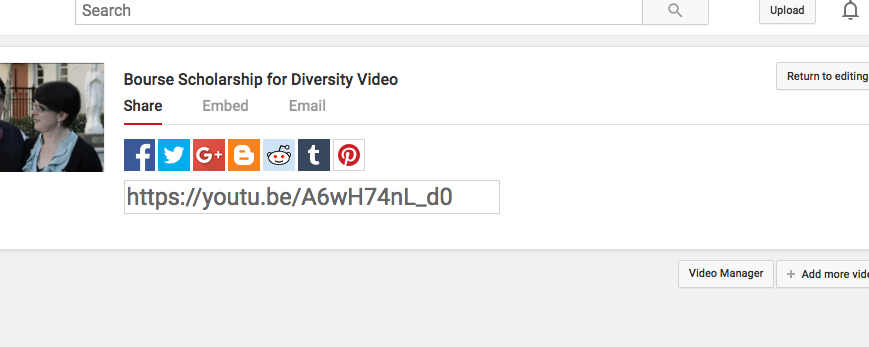
Often it can be helpful to share an embedded video via social networks. From YouTube in the Video Manager or channel click Share and cut and paste the URL into your post. If you are working with a character limit, try a service like Bitly to shorten your URL first.
Back to all posts